Have you ever read documentation and ended up feeling more lost than before you read them? I know that happens to me all the time. I generally want to solve problems myself, but sometimes the documentation just makes my head spin. Eventually I have to give up and reach out to support instead.
Why does that happen? What was it about the documentation that just left me confused?
Sometimes, it’s a case of out-of-date documentation, but most of the time it’s just the way they’re written. You could have the most accurate documentation out there, but if the information doesn’t click for your customer it’s worthless.
How many of your customers feel that way? No matter how hard you work on your knowledge base, you can always improve. Maybe your customers need to see things rather than read them? Or hear them while following along?
Everyone learns in different ways. In general there are visual, auditory, and kinesthetic (hands-on) learners and documentation works different for each of them.
Luckily, you can optimize your documentation for those different styles. And the better your documentation, the more trust you can build with your customer.
How can I optimize for each specific style? Follow these examples:
To start with, let’s think about this in terms of the classic three learning styles: visual, auditory, and kinesthetic. For visual learners, they need to see things in order to process the information. For auditory learners, they tend to learn best hearing things, like an old-school classroom lecture. Lastly, for kinesthetic learners, they’re hands on and want to walk through instructions and learn for themselves.
Any person could learn via multiple methods, but they often have preferences about what’s best for them. If you give them options in your documentation, you can really help the information make sense and let them help themselves.
Now, let’s talk about optimizing for each style.
Making things more visual
If someone learns best from visual clues what does that mean for your documentation? In general it means you want someone to look at your documentation and not immediately have their eyes cross with a sea of information. Someone wants to look at it and know they’ll be able to understand.
Luckily, this one is relatively easy to optimize for. Just a few changes here and there, and your customers will soar with their new knowledge.
The easiest addition you can make is to include lots of screenshots. Don’t write a large sea of text! Write snappy useful steps and intersperse them with helpful screenshots. Not only will it make your articles easier to read and scan, it’s also going to give your customers the visual clues they need for things to make sense.
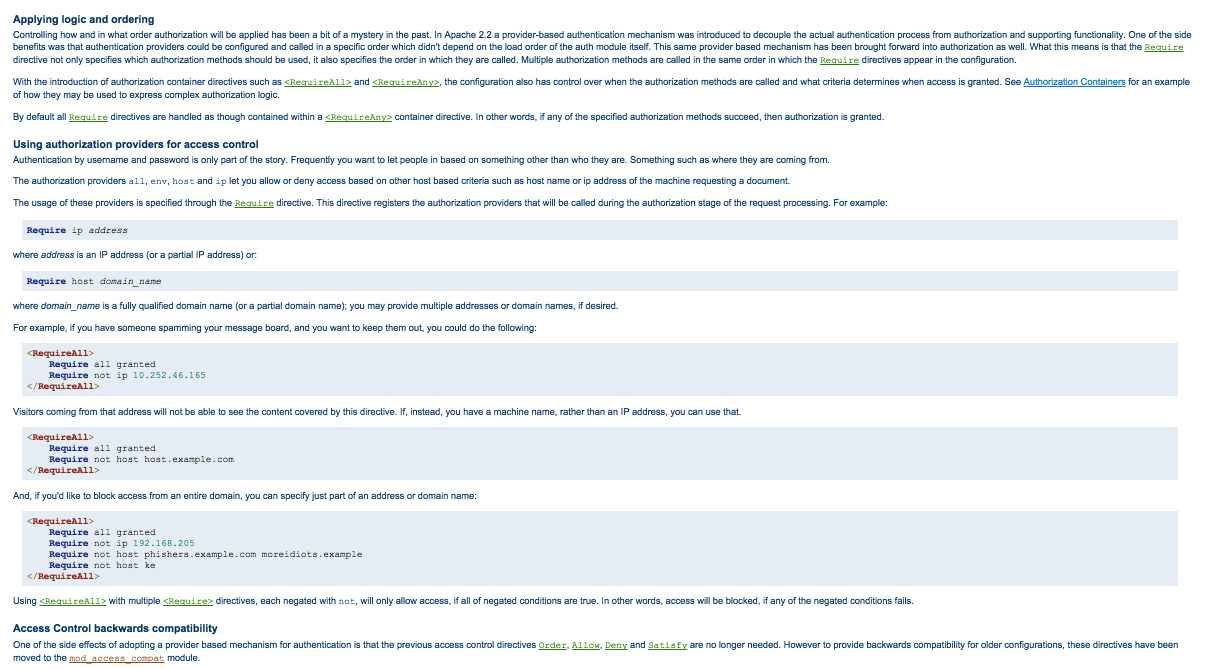
For example, don’t do this. Even with colors and headings, it’s still a giant wall of text that’s tough to parse:

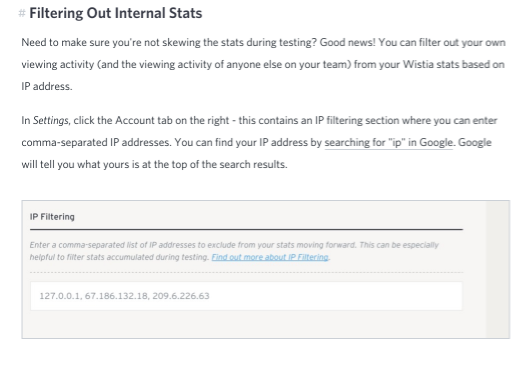
Instead, you want your documentation to look more like this:

Keep your sentences short and easy to read, and provide screenshots rather than describing where things should go.
There are many software options out there for screenshots. However, if you want you can stick to ones built into your computer operating system too.
In OSX, for example, CMD + Shift + 4 is your friend. It lets you take a screenshot of a targeted part of what’s visible, rather than everything. If you’re using Windows try the Snipping Tool to screenshot just part of the page.
Make sure to add title and alt text to your images as well. While we’re optimizing for different learning types, you don’t want to forget about accessibility. Each image you add is something that someone with a visual impairment can’t process. Add alt text to let them know what’s happening in the image.
Screenshots are just the first step, though. How else can you reach someone who prefers to see something rather than read about it?
The next step you can take is to add animated gifs. These are great for when just a few seconds of motion would explain things. If you want to show a menu or a setting, or want to show how something works, these are a great solution.
Check out this awesome example from Dropbox, which shows you the benefits of using their mobile app in just five seconds.

Just as with screenshots, there is plenty of software out there to help. I like LICEcap (despite the odd name!) for quick captures.
Lastly, you have screencasts. These are videos that walk your customers through a specific feature or a hands-on tutorial. They’re step-by-step and are really great for learning how to perform a specific task. On the complexity scale, though, these are way up there. Especially compared to screenshots or gifs! It’s worth the investment, though.
If every customer service interaction costs around $6, investing a few hours of work to prevent hundreds or thousands of interactions is worthwhile.
The biggest benefit to a screencast, though, is it’s not only going to help present things in a more visual manner. It will also present things in an auditory manner.
Let your docs do the talking
What about auditory learners? If you’ve ever had a friend who just can’t do written books and prefers audiobooks (or if you’re that person!) that could be their learning style. How can you optimize your documentation for them?
Written documentation is essentially the opposite of auditory learning. While you can make it much more helpful for visual learners, unless someone is using text-to-speech to listen to your docs, there isn’t much you can do to improve them.
Screencasts, though, are absolutely ideal for auditory learners. The main trick here is making sure your screencast works just as well if someone listens and follows along rather than watching the video.
You want to write your screencast script with a story in mind. Start with the end goal and give step-by-step instructions that someone can listen to and follow along with. You could start with something like “by the end my customer will be able to install a widget and customize it in their preferred colors.”
From there back up and think about every step they’ll take, in a logical A to B format and write a script like a story explaining it. How would you walk someone through it if you were standing over their shoulder? Write that!
Other resources are webinars and podcasts. While they’re not quite as good for self-service, as they are often part of a series offer a more in-depth look at specialist subjects, webinars and podcasts are still a great resource to spread knowledge and build that bond of trust with your customer.
You could highlight podcasts or webinars that you’ve done in your resource center. They’re still there to help your customers help themselves, even if they’re not a how-to or a feature overview topic.
Hands on learning
Last up we have kinesthetic learners. Self-service documentation is absolutely ideal for this learning type, because they want to be hands on. This learning style involves trying things before the information sets in.
The main optimization you can make here is writing your documentation or your video scripts with that in mind. How would someone follow steps?
Make your documentation a tutorial or a story. Tell them how to start, the steps to take, and what they can expect in the end.
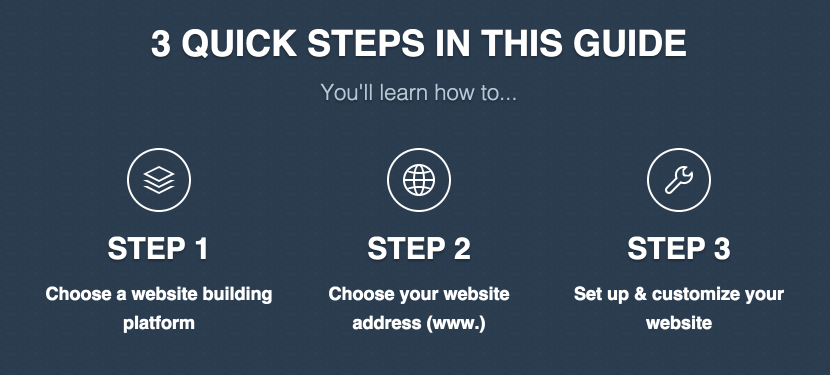
This simple example from Website Setup’s homepage breaks down the steps to setting up a new website and makes the process seem easily actionable and manageable.

Or why not try an interactive guide and actually walk someone through a task step-by-step? The sky is really limit here. The only rule of thumb is thinking about things from an instructions point of view.
Don’t give them all of the information about how everything works. Give them base knowledge and help them walk through the task and learn for themselves.
Why don’t you give formatting a try?
Now that you know of a few ways to optimize your documentation, why not try it out? If you gather information about how helpful articles are, try starting with something rated as less helpful.
If you don’t track that information, try starting with a regularly viewed article. Read through it and think about how you can optimize it for everyone. Let us know how it goes!


